Raster images are composed of pixels and lose clarity when enlarged. Vector graphics, on the other hand, are defined by mathematical shapes and remain sharp and clear regardless of their size. This is why vector graphics are preferred for printing and design work.
If you only have one of the raster file types such as JPEG, TIFF, PNG, BMP, etc., you will need to convert it to a vector graphic before you can share your file for UV Printing, Laser Marking, etc.
Raster Image

Vector Graphics

In this guide,we will use Inkscape software to easily convert a raster file into a vector graphic. Inkscape is an open source software and is completely free.
Why do we need vector graphics?
Vector files are defined by geometric shapes and precise coordinates. This allows our visual printing machines to process the artwork with high accuracy. Raster files, on the other hand, are composed of pixels and, depending on their resolution, lose sharpness and clarity during printing. The inability of raster files to create accurate edge lines at any size reduces print quality and causes details to be lost. Therefore, you need to convert your designs into vector graphics for the printing process to produce excellent results.
Lets' Get Our Hands Dirty
1) Import Your Raster Drawing

Create a new document in Inkscape and import your raster image.
If you click on your drawing with the Node Tool you will see that no nodes are selected. You will also see that the quality of the drawing deteriorates when you zoom in.
This problems will be solved when you complete the following steps.
2) Vectorize Bitmap

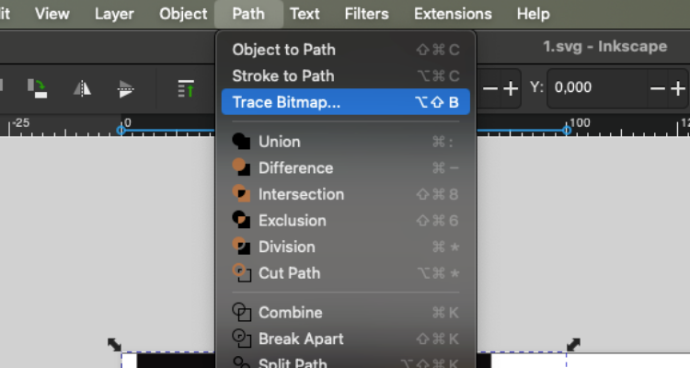
Under Path menu, click on the Trace Bitmap button.
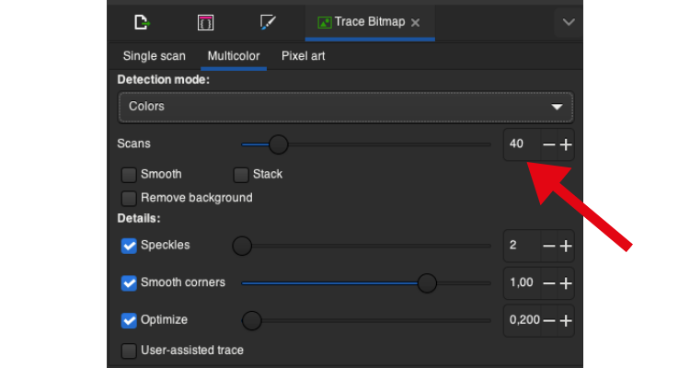
At the top of the pop-up window you will see multiple options. Since we work with a multi color visual, we select Multicolor. We would select the option "Single Scan" If we were working with a black and white image.
Under Detection mode,there are four options. Let's look at how these work:
Brightness Steps: Performs a black-and-white trace using the brightness levels of the pixels in the image.
Colors: Traces color changes in the image based on them.
Grays: Traces based on contrast and brightness differences, reducing the image to grayscale.
Autotrace (Slower): It performs more complex tracking operations using an automated tracking algorithm, but may take longer than other options.
Because our logo is colorful, let's choose Colors and proceed with it.
The value specified as scans is actually the number of colors in the vector graphic to be created. By changing this value you can get a result with more or less detail. Play with this value a bit to find the best value for you.
Tap to Apply button to convert your raster design into a vector graphic.

3) Simplify

From the Cursors area, select Node Tool again.
If you think the converted image has too many nodes, Inkscape has a solution to that one too.
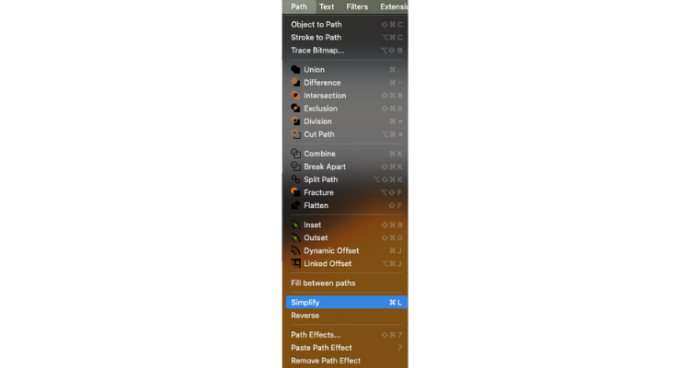
Click on Simplify under the Path menu.
You will see the number of nodes decreasing.
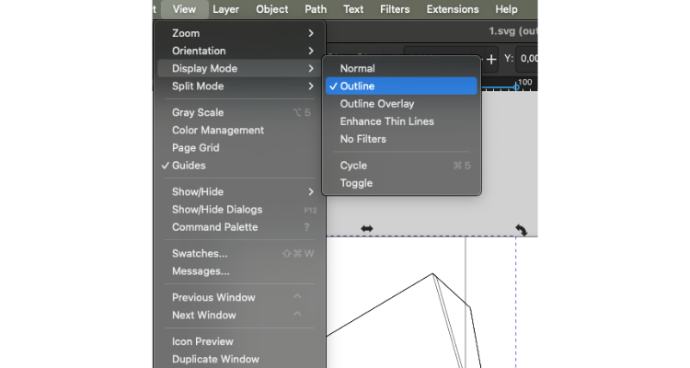
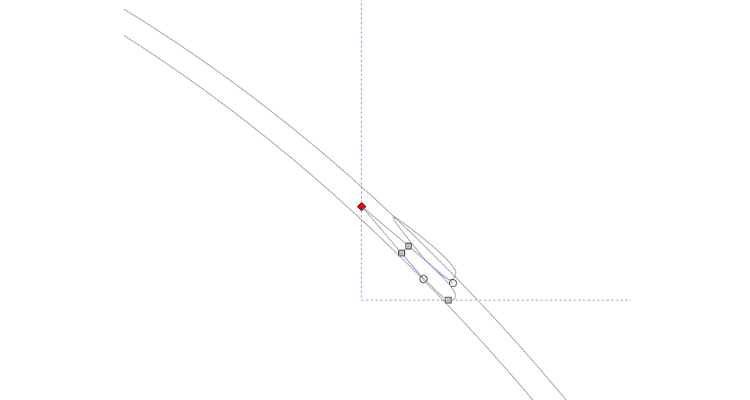
The next thing we're going to do is changing our Display Mode. Under the View>Display Mode menu, select Outline view. In this view we can clearly see the nodes that make up our drawing.


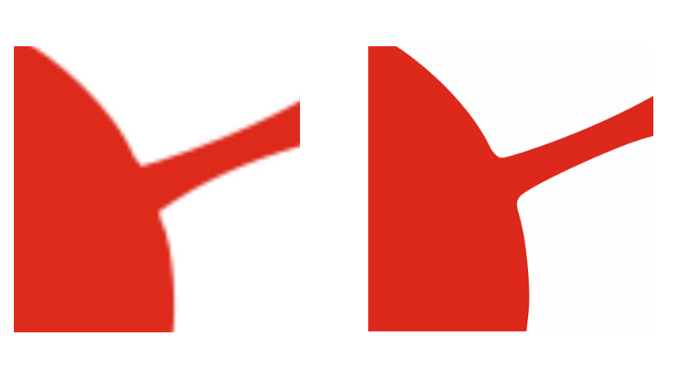
Even if we have run the Simplify command, unnecessary shapes may have been created, as in the image on the left.
From the Cursors area select the Node Tool again, then click on these extra nodes with your cursor and select them delete.
After removing all the extras, change the view back to Normal.
Congratulations. You have successfully converted your raster image into a vector graphic.
You will see that your vector graphic is not pixelated when you approach it.

Pre-Flight Checklist
Be sure to check the following before sending us your file.
The file format is one of the accepted ones: .pdf, .svg, .ai, .cdr, .afdesign and .eps
✓ The design is a vector.
✓ All geometries are closed.
✓ All text is translated into shapes.
✓ CMYK color pallette is used in the design.
✓ The design should be 1:1 scale.