Las imágenes rasterizadas se componen de píxeles y pierden nitidez cuando se amplían. Los gráficos vectoriales, en cambio, están definidos por formas matemáticas y permanecen nítidos y claros independientemente de su tamaño. Por eso se prefieren los gráficos vectoriales para los trabajos de impresión y diseño.
Si sólo dispone de uno de los tipos de archivo de trama, como JPEG, TIFF, PNG, BMP, etc., tendrá que convertirlo en un gráfico vectorial antes de poder compartir su archivo para impresión UV, marcaje láser, etc.
Imagen de trama

Gráfico vectorial

En esta guía, utilizaremos Inkscape para convertir fácilmente un archivo rasterizado en un gráfico vectorial. Inkscape es un software de código abierto y es completamente gratuito.
¿Por qué necesitamos gráficos vectoriales?
Los archivos vectoriales están definidos por formas geométricas y coordenadas precisas. Esto permite a nuestras máquinas de impresión visual procesar el material gráfico con gran precisión. Los archivos rasterizados, por el contrario, están compuestos de píxeles y, dependiendo de su resolución, pierden nitidez y claridad durante la impresión. La incapacidad de los archivos rasterizados para crear líneas de borde precisas a cualquier tamaño reduce la calidad de impresión y hace que se pierdan detalles. Por lo tanto, necesita convertir sus diseños en gráficos vectoriales para que el proceso de impresión produzca resultados excelentes.
Manos a la obra
1) Importe su dibujo rasterizado

Cree un nuevo documento en Inkscape e importe su imagen rasterizada.
Si hace clic en su dibujo con la Herramienta de Nodos verá que no hay ningún nodo seleccionado. También verá que la calidad del dibujo se deteriora cuando hace zoom.
Estos problemas se solucionarán cuando complete los siguientes pasos.
2) Vectorizar mapa de bits

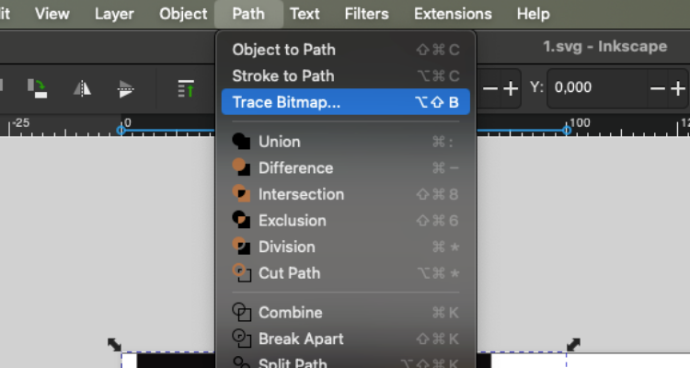
En el menú Trazado haga clic en el botón Trazar mapa de bits.
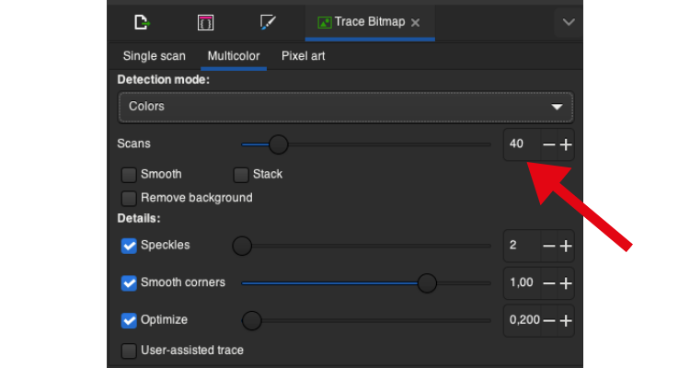
En la parte superior de la ventana emergente verá varias opciones. Como trabajamos con un visual multicolor, seleccionamos Multicolor. Si trabajáramos con una imagen en blanco y negro, seleccionaríamos la opción "Escaneado único".
En Modo de detecciónhay cuatro opciones. Veamos cómo funcionan:
Pasos de brillo: Realiza un rastreo en blanco y negro utilizando los niveles de brillo de los píxeles de la imagen.
Colores: Traza los cambios de color en la imagen basándose en ellos.
Grises: Traza basándose en las diferencias de contraste y brillo, reduciendo la imagen a escala de grises.
Autotrace (Más lento): Realiza operaciones de rastreo más complejas utilizando un algoritmo de rastreo automatizado, pero puede tardar más que las otras opciones.
Como nuestro logotipo es colorido, elijamos Colores y procedamos con él.
El valor especificado como exploraciones es en realidad el número de colores del gráfico vectorial que se va a crear. Cambiando este valor puede obtener un resultado con más o menos detalle. Juegue un poco con este valor para encontrar el mejor para usted.
Toque para Aplicar para convertir su diseño rasterizado en un gráfico vectorial.

3) Simplificar

En el área Cursores, seleccione Herramienta de nodos de nuevo.
Si cree que la imagen convertida tiene demasiados nodos, Inkscape también tiene una solución para eso.
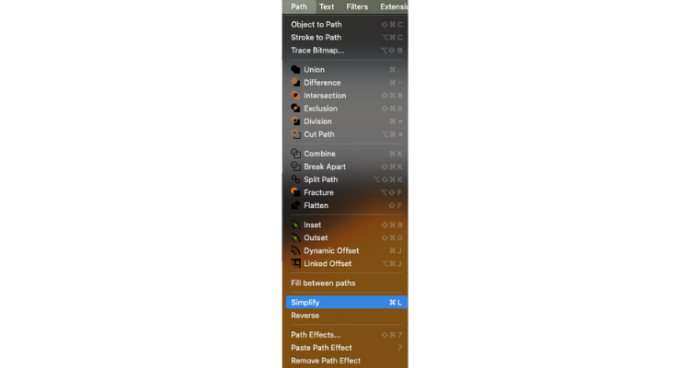
Haga clic en Simplificar en el menú Ruta.
Verá que el número de nodos disminuye.
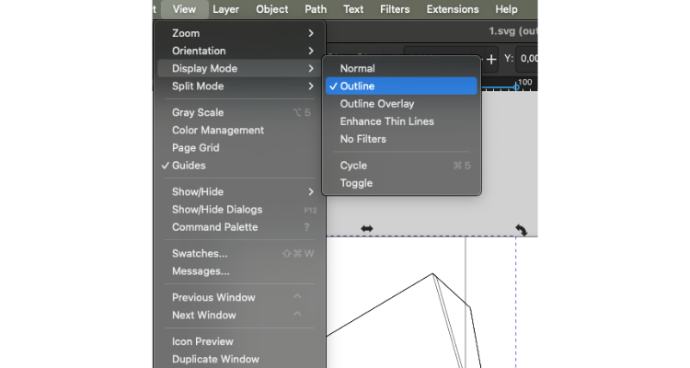
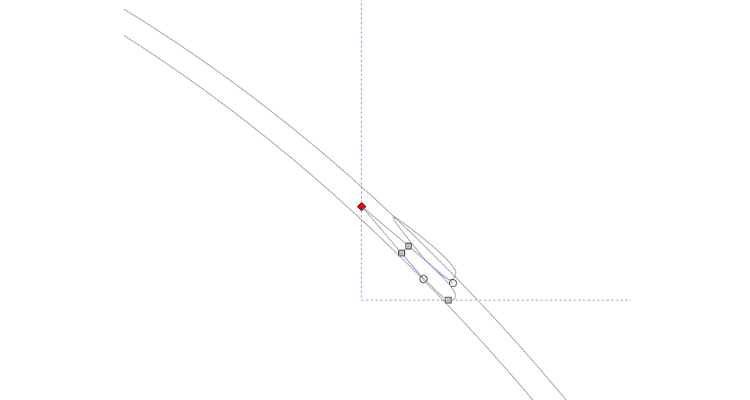
Lo siguiente que vamos a hacer es cambiar nuestro Modo de Visualización. En el menú Ver>Modo de visualización, seleccione Contorno vista. En esta vista podemos ver claramente los nodos que componen nuestro dibujo.


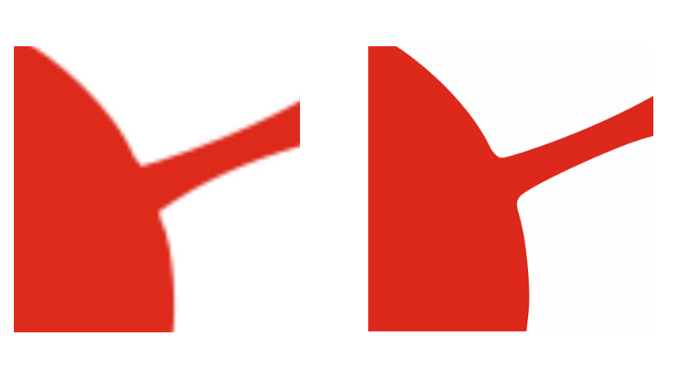
Aunque hayamos ejecutado el comando Simplificar, es posible que se hayan creado formas innecesarias, como en la imagen de la izquierda.
En el área Cursores, seleccione laHerramienta de nodos de nuevo, a continuación haga clic con el cursor sobre estos nodos sobrantes y selecciónelos elimine.
Después de eliminar todos los extras, vuelva a cambiar la vista a Normal.
Enhorabuena. Ha convertido con éxito su imagen rasterizada en un gráfico vectorial.
Verá que su gráfico vectorial no está pixelado cuando se acerque a él.

Lista de comprobación previa al vuelo
Asegúrese de comprobar lo siguiente antes de enviarnos su archivo.
El formato del archivo es uno de los aceptados: .pdf, .svg, .ai, .cdr, .afdesign y .eps
✓ El diseño es un vector.
✓ Todas las geometrías son cerradas.
✓ Todo el texto se traduce en formas.
✓ En el diseño se utiliza la paleta de colores CMYK.
✓ El diseño debe ser a escala 1:1.