Leimmagini raster sono composte da pixel e perdono chiarezza quando vengono ingrandite. La grafica vettoriale, invece, è definita da forme matematiche e rimane nitida e chiara indipendentemente dalle dimensioni. Ecco perché la grafica vettoriale è preferita per la stampa e il design.
Se dispone solo di uno dei tipi di file raster come JPEG, TIFF, PNG, BMP, ecc. dovrà convertirlo in una grafica vettoriale prima di poter condividere il suo file per la stampa UV, la marcatura laser, ecc.
Immagine raster

Grafica vettoriale

In questa guida, utilizzeremo Inkscape per convertire facilmente un file raster in una grafica vettoriale. Inkscape è un software open source ed è completamente gratuito.
Perché abbiamo bisogno di grafica vettoriale?
I file vettoriali sono definiti da forme geometriche e coordinate precise. Ciò consente alle nostre macchine di stampa visiva di elaborare l'opera d'arte con grande precisione. I file raster, invece, sono composti da pixel e, a seconda della loro risoluzione, perdono nitidezza e chiarezza durante la stampa. L'incapacità dei file raster di creare linee di bordo precise a qualsiasi dimensione riduce la qualità di stampa e fa perdere dettagli. Pertanto, è necessario convertire i suoi progetti in grafica vettoriale affinché il processo di stampa produca risultati eccellenti.
Sporchiamoci le mani
1) Importare il suo disegno raster

Crei un nuovo documento in Inkscape e importi la sua immagine raster.
Se clicca sul suo disegno con lo Strumento Nodo, vedrà che non ci sono nodi selezionati. Vedrà anche che la qualità del disegno si deteriora quando esegue lo zoom.
Questi problemi saranno risolti quando completerà i passaggi seguenti.
2) Vettorializzare Bitmap

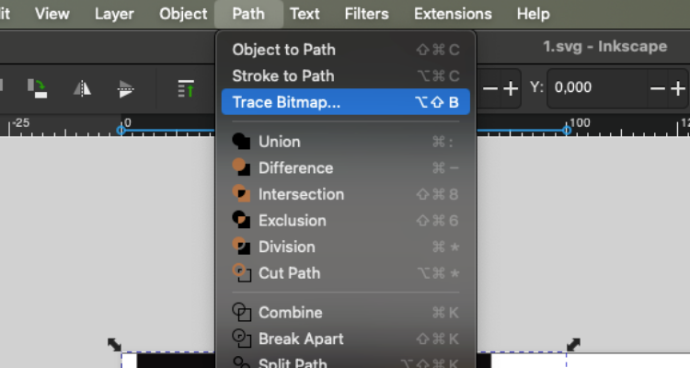
Nel menu Percorso, clicchi sul pulsante Traccia Bitmap.
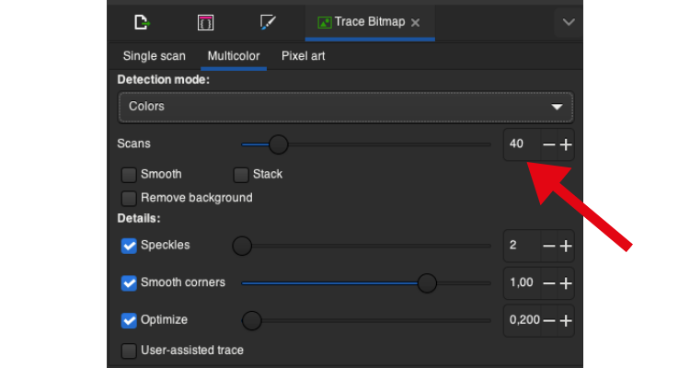
Nella parte superiore della finestra pop-up vedrà diverse opzioni. Poiché lavoriamo con una visualizzazione multicolore, selezioniamo Multicolore. Se lavorassimo con un'immagine in bianco e nero, selezioneremmo l'opzione "Scansione singola".
Sotto Modalità di rilevamentoci sono quattro opzioni. Vediamo come funzionano:
Fasi di luminosità: Esegue una traccia in bianco e nero utilizzando i livelli di luminosità dei pixel dell'immagine.
Colori: Traccia le variazioni di colore nell'immagine in base ad esse.
Grigi: Traccia in base alle differenze di contrasto e luminosità, riducendo l'immagine in scala di grigi.
Autotraccia (più lento): Esegue operazioni di tracciamento più complesse utilizzando un algoritmo di tracciamento automatico, ma può richiedere più tempo rispetto alle altre opzioni.
Poiché il nostro logo è colorato, scegliamo Colori e procediamo.
Il valore specificato come scansioni è in realtà il numero di colori della grafica vettoriale da creare. Modificando questo valore può ottenere un risultato con più o meno dettagli. Giocate un po' con questo valore per trovare il valore migliore per voi.
Tocca per Applica per convertire il suo disegno raster in una grafica vettoriale.

3) Semplificare

Dall'area Cursori, selezioni Strumento Nodo di nuovo.
Se ritiene che l'immagine convertita abbia troppi nodi, Inkscape ha una soluzione anche per questo.
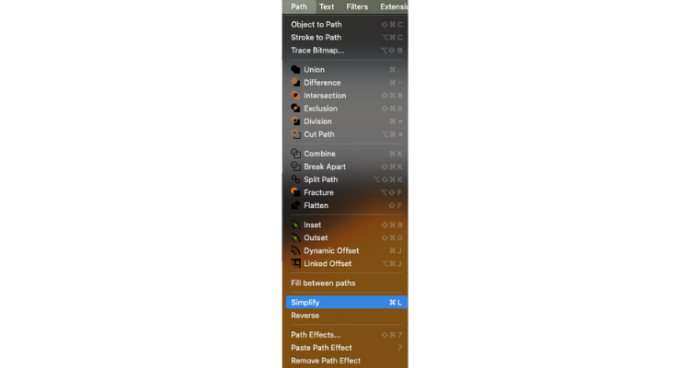
Clicchi su Semplifica nel menu Percorso.
Vedrà il numero di nodi diminuire.
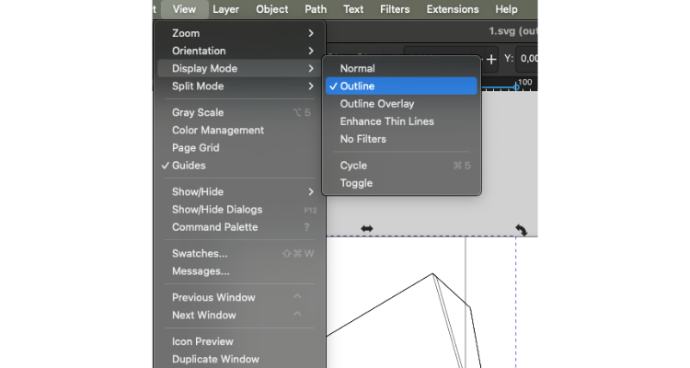
La prossima cosa da fare è cambiare la Modalità di visualizzazione. Nel menu Visualizza>Modalità di visualizzazione, selezioni Contorno vista. In questa vista possiamo vedere chiaramente i nodi che compongono il nostro disegno.


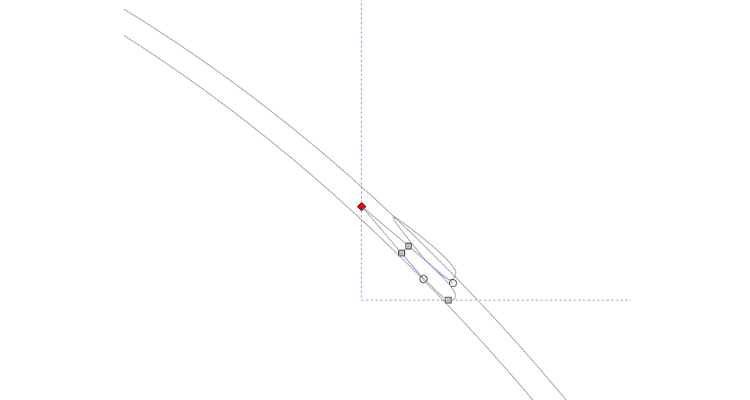
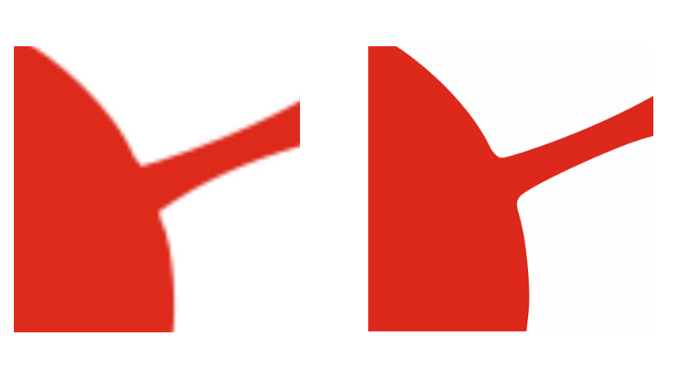
Anche se abbiamo eseguito il comando Semplifica, potrebbero essere state create forme non necessarie, come nell'immagine a sinistra.
Dall'area Cursori, selezioni lo strumentoStrumento Nodo di nuovo, quindi faccia clic su questi nodi extra con il cursore e li selezioni eliminare.
Dopo aver rimosso tutti gli extra, cambi la vista in Normale.
Congratulazioni. Ha convertito con successo la sua immagine raster in una grafica vettoriale.
Vedrà che la sua grafica vettoriale non è pixelata quando si avvicina ad essa.

Lista di controllo pre-volo
Si assicuri di controllare quanto segue prima di inviarci il suo file.
Il formato del file è uno di quelli accettati: .pdf, .svg, .ai, .cdr, .afdesign e .eps
✓ Il design è vettoriale.
✓ Tutte le geometrie sono chiuse.
✓ Tutto il testo è tradotto in forme.
✓ La tavolozza dei colori CMYK è utilizzata nel design.
✓ Il design deve essere in scala 1:1.