Eğer sadece JPEG, TIFF, PNG, BMP gibi raster dosya tiplerinden birine sahipseniz, dosyanızı vektörel bir grafiğe dönüştürmeniz gerekir.
Bu kılavuzda, Inkscape yazılımını kullanarak bir raster dosyayı kolayca vektörel grafiğe dönüştürmeyi adım adım anlatacağız. Inkscape yazılımı açık kaynak ve ücretsizdir.
Neden Vektörel Grafiğe İhtiyaç Duyuyoruz ?
Vektörel dosyalar, geometrik şekiller ve hassas koordinatlarla tanımlanır. Bu, UV baskı makinelerimizin çizimi yüksek doğrulukla işlemesine olanak tanır. Öte yandan raster dosyalar, piksellerden oluşur ve çözünürlüklerine bağlı olarak baskı sırasında keskinlik ve netlik kaybı yaşanır. Raster dosyaların, her boyutta doğru kenar çizgileri oluşturamaması, baskı kalitesini düşürür ve ayrıntıların kaybolmasına neden olur. Bu nedenle, baskı işleminin mükemmel sonuçlar vermesi için tasarımlarınızı vektörel grafiklere dönüştürmeniz gerekmektedir.
1) Raster Çiziminizi İçe Aktarın

Inkscape'de yeni bir döküman oluşturun ve raster görüntünüzü içe aktarın.
Eğer Node Tool ile çiziminize tıklarsanız hiçbir düğüm seçilmediğini görürsünüz. Ayrıca çizime yaklaştığınızda kalitesinin bozulduğunu görürsünüz.
Aşağıdaki adımları tamamladığınızda bu sorunu çözeceğiz.
2) Biteşlemi Vektörize Et

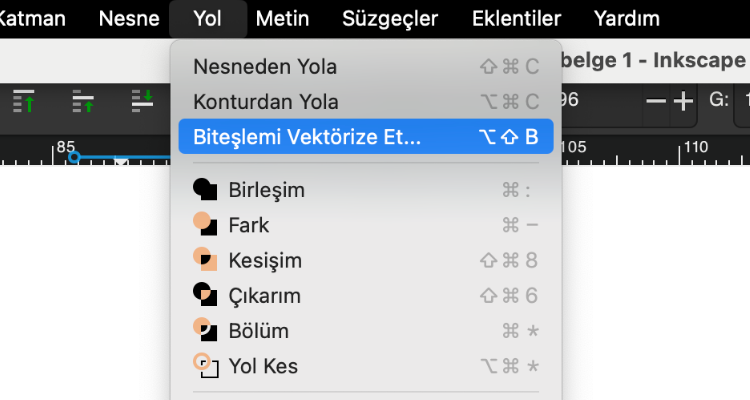
Yol menüsü altında Biteşlemi Vektörize Et butonuna tıklayın.
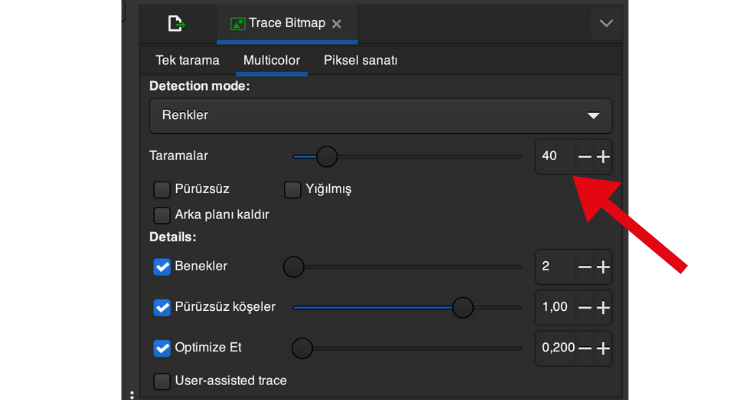
Açılan pencerenin en üstünde birden fazla seçenek göreceksiniz.
Renkli bir görsel ile çalıştığımız için Multicolor seçeneği ile ilerleyeceğiz. Siyah beyaz bir görsel ile çalışıyorsanız Tek Tarama ile ilerlemek daha uygun olacaktır.
Detection mode altında dört seçenek var. Bunların nasıl çalıştığına bakalım:
Parlaklık Adımları: Görüntüdeki piksellerin parlaklık seviyelerini kullanarak siyah-beyaz bir izleme gerçekleştirir.
Renkler: Görüntüdeki renk değişimlerini temel alarak izler.
Griler: Görüntüyü gri tonlamalara indirerek, kontrast ve parlaklık farklarına dayalı bir izleme yapar.
Otomatik İzle (Daha Yavaş): Otomatik bir izleme algoritması kullanarak daha karmaşık izleme işlemleri gerçekleştirir, ancak diğer seçeneklere göre daha uzun sürebilir.
Logomuz renkli olduğundan Renkler ile ilerleyelim.
Taramalar olarak belirtilen değer aslında oluşturulacak vektör grafikteki renk sayısıdır. Bu değeri değiştirerek daha fazla veya daha az detay içeren bir sonuç elde edebilirsiniz. Bu değerle biraz oynayarak kendiniz için en iyi değeri bulun.
Uygula butonuna basarak raster tasarımınızı, vektörel grafiğe çevirin.

3) Yalınlaştır

İmleçler bölgesinden tekrar Node Tool'u seçin.
Eğer grafiğinizin gereğinden fazla düğüm ile oluşturulduğunu düşünüyorsanız, Inkscape'de bunun çözümü çok kolay.
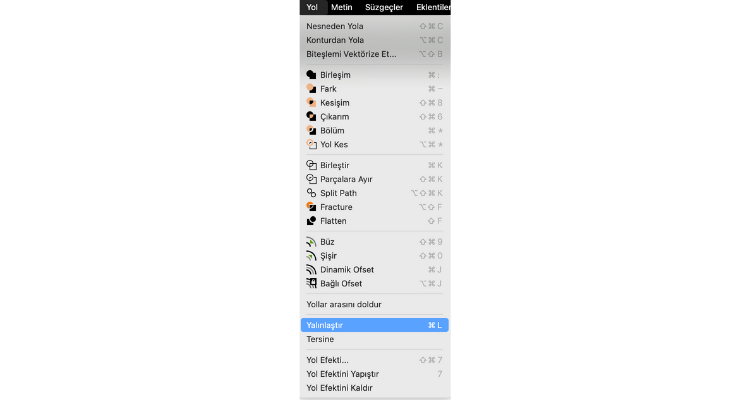
Yol menüsü altında Yalınlaştır'a tıklayın.
Düğüm sayısının azaldığını göreceksiniz.
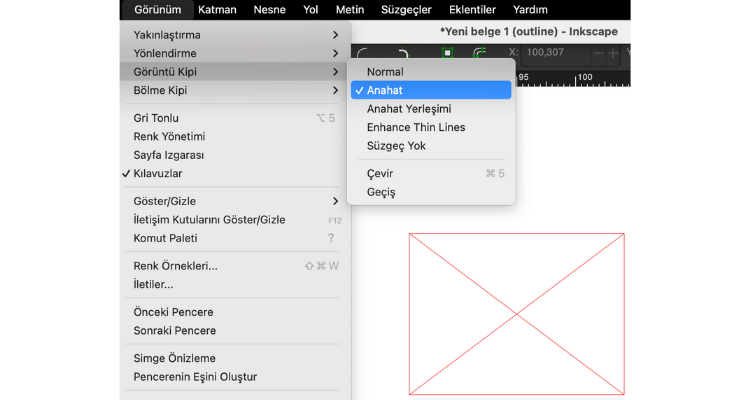
Yapacağımız bir sonraki şey ise Görünüm menüsündeki Görüntü Kipi alt menüsü içerisinden Anahat görünümüne geçmek. Bu görünümde çizimimizi oluşturan düğümleri net olarak görebileceğiz.


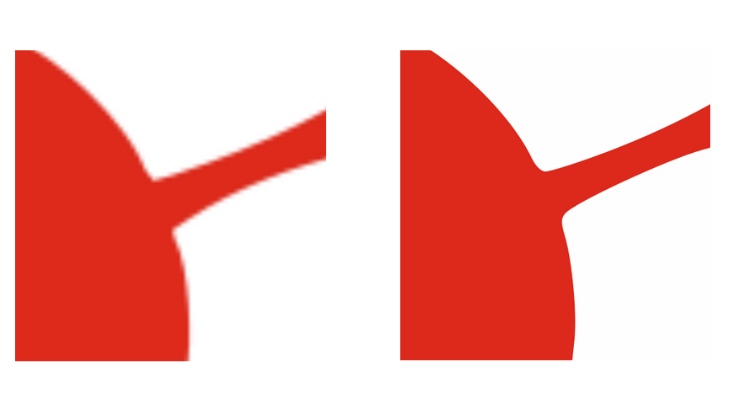
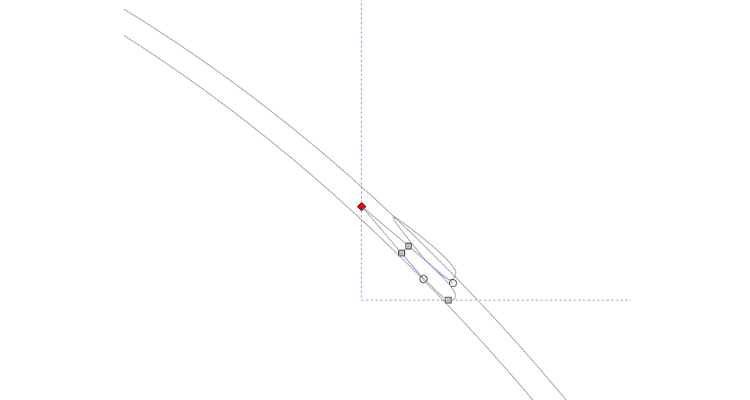
Yalınlaştır komutunu çalıştırmış olsak da soldaki görüntüde olduğu gibi gereksiz şekiller oluşmuş olabilir.
İmleçler bölgesinden tekrar Node Tool'un seçili olduğundan emin olduktan sonra bu fazla düğümlere imleciniz ile tıklayın ve bunları silin.
Tüm fazlalıkları sildikten sonra görünümü tekrardan Normal'e alın.
Tebrikler. Raster görüntünüzü başarıyla vektörel bir grafiğe dönüştürdünüz.
Vektörel grafiğinizde yaklaştığınızda pikselleşmediğini göreceksiniz.