光栅图像由像素组成,放大后会失去清晰度。而矢量图形是由数学图形定义的,无论其大小如何,都能保持清晰锐利。因此,矢量图形是印刷和设计工作的 首选。
如果您只有 JPEG、TIFF、PNG、BMP 等光栅文件类型中的一种,则需要将其转换为矢量图形,然后才能共享文件用于 UV 打印、激光打标等。
光栅图像

矢量图形

在本指南中,我们将使用 Inkscape软件将光栅文件轻松转换为矢量图形。Inkscape 是一款开源软件,完全免费。
为什么需要矢量图形?
矢量文件由几何图形和精确坐标定义。这使得我们的视觉印刷机可以高精度地处理图样。而光栅文件是由像素组成的,根据分辨率的不同,在印刷过程中会失去清晰度。光栅文件无法在任何尺寸下创建精确的边缘线,从而降低了印刷质量并导致细节丢失。因此,您需要将设计转换成矢量图形,以便在印刷过程中产生出色的效果。
让我们动手操作
1) 导入光栅绘图

在 Inkscape 中创建一个新文档,然后导入光栅图像。
如果用节点工具点击你的绘图,你会发现没有节点被选中。你还会发现绘图质量在放大时会变差。
完成以下步骤后,这些问题就会迎刃而解。
2) 矢量化位图

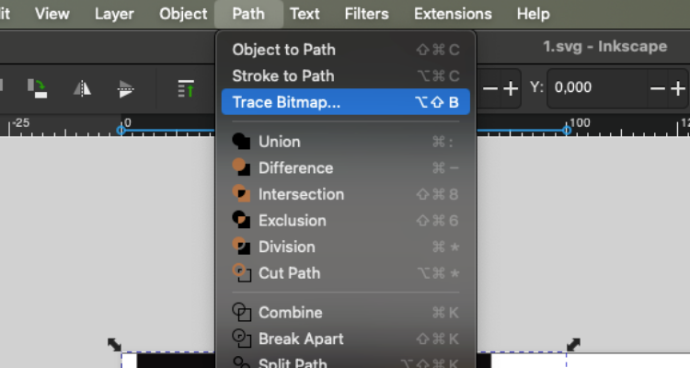
在路径菜单下 单击 "跟踪位图"按钮。
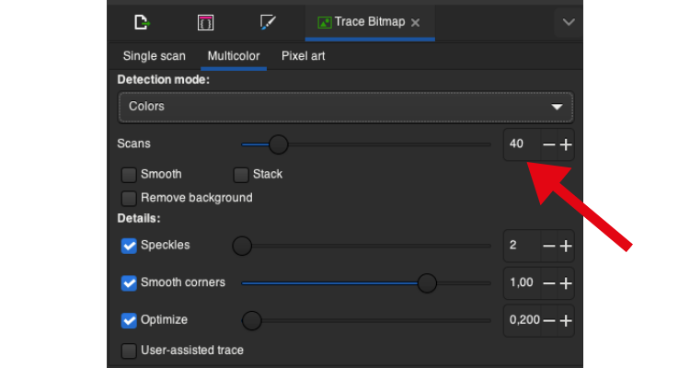
在弹出窗口的顶部,你会看到多个选项。由于我们使用的是多色视觉效果,因此我们选择 多色.如果我们处理的是黑白图像,则会选择 "单扫描 "选项。
在检测模式下有四个选项。让我们来看看它们是如何工作的:
亮度步骤:使用图像中像素的亮度等级执行黑白跟踪。
颜色:根据图像中的颜色变化进行追踪。
灰度:根据对比度和亮度差异进行跟踪,将图像还原为灰度图像。
自动跟踪(较慢):它使用自动跟踪算法执行更复杂的跟踪操作,但可能比其他选项耗时更长。
因为我们的徽标是彩色的,所以我们选择 颜色并继续执行。
指定的扫描值实际上是要创建的矢量图形中的颜色数。通过改变该值,可以获得更多或更少的细节。多玩一下这个值,找到最适合你的值。
点击应用按钮,将光栅设计转换为矢量图形。

3) 简化

从光标区选择 节点工具再次选择节点工具。
如果你认为转换后的图像节点过多,Inkscape 也有解决方法。
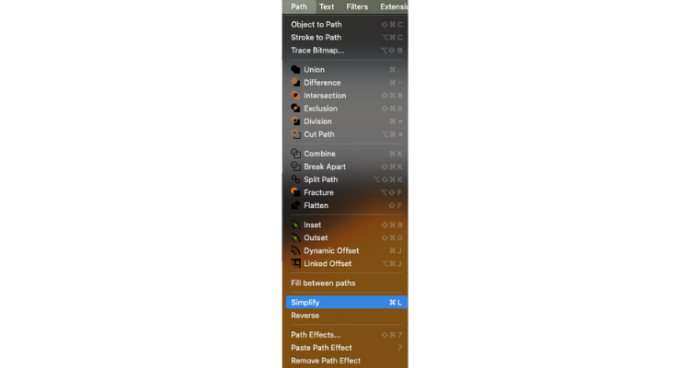
点击 简化简化。
你会看到节点数量在减少。
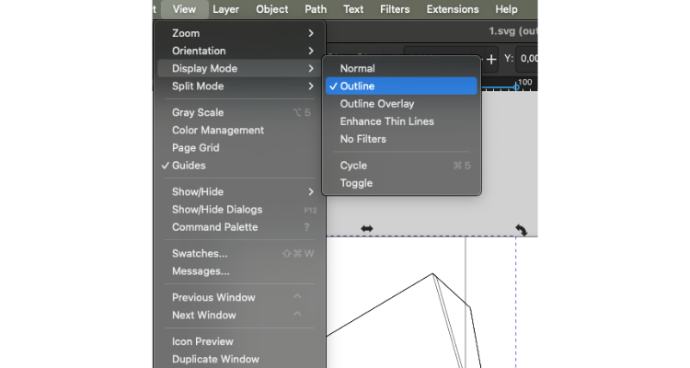
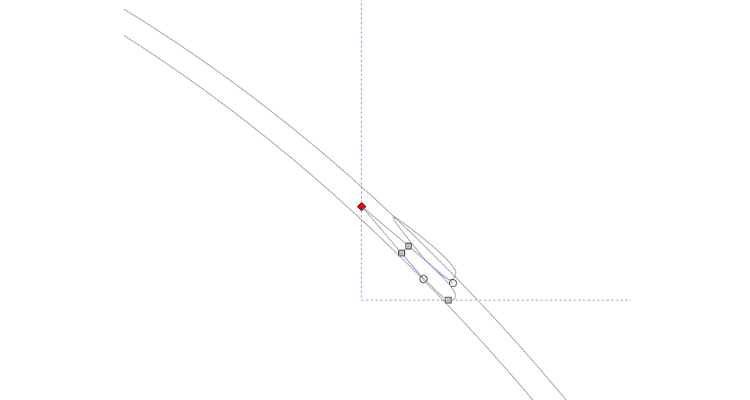
接下来我们要做的是改变显示模式。在 "视图">"显示模式 "菜单下,选择 轮廓视图。在该视图中,我们可以清楚地看到组成绘图的节点。


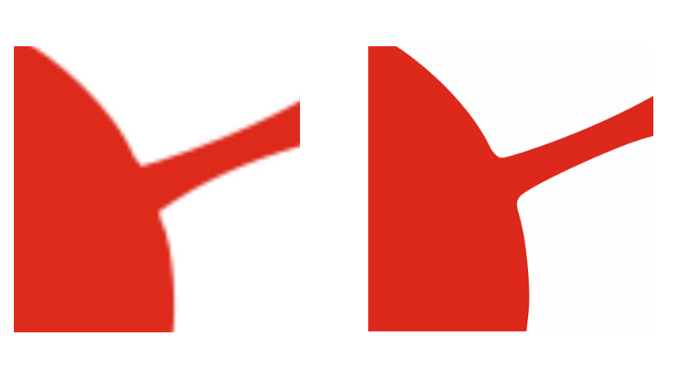
即使我们运行了简化命令,也可能创建了不必要的图形,如左图所示。
从光标区域选择节点工具然后用光标点击这些多余的节点并将其选中 删除.
删除所有额外节点后,将视图切换回正常视图。
恭喜您 您已成功将光栅图像转换为矢量图形。
当您接近矢量图形时,您会发现它没有像素化。

飞行前检查表
在将文件发送给我们之前,请务必检查以下内容。
文件格式是可接受的格式之一: .pdf, .svg, .ai, .cdr, .afdesign 和 .eps
✓ 设计为矢量。
✓ 所有几何图形都是封闭的。
✓所有文本都转化为图形。
✓ 设计中使用 CMYK 调色板。
✓ 设计比例应为 1:1。