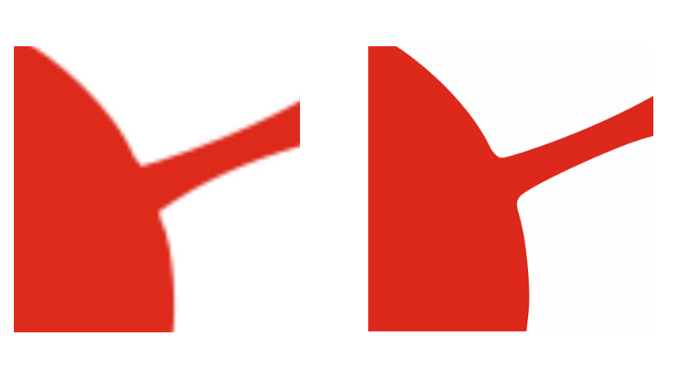
Rastergrafiken bestehen aus Pixeln und verlieren bei Vergrößerung an Klarheit. Vektorgrafiken hingegen werden durch mathematische Formen definiert und bleiben unabhängig von ihrer Größe scharf und klar. Aus diesem Grund werden Vektorgrafiken für Druck- und Designarbeiten bevorzugt.
Wenn Sie nur einen der Rasterdateitypen wie JPEG, TIFF, PNG, BMP usw. haben, müssen Sie ihn in eine Vektorgrafik umwandeln, bevor Sie Ihre Datei für den UV-Druck, die Lasermarkierung usw. freigeben können.
Rasterbild

Vektorgrafik

In dieser Anleitung werden wir Inkscape verwenden, um eine Rasterdatei ganz einfach in eine Vektorgrafik zu konvertieren. Inkscape ist eine Open-Source-Software und ist völlig kostenlos.
Warum brauchen wir Vektorgrafiken?
Vektordateien sind durch geometrische Formen und präzise Koordinaten definiert. Dies ermöglicht es unseren visuellen Druckmaschinen, die Vorlage mit hoher Genauigkeit zu verarbeiten. Rasterdateien hingegen bestehen aus Pixeln und verlieren, je nach Auflösung, beim Druck an Schärfe und Klarheit. Die Unfähigkeit von Rasterdateien, bei jeder Größe genaue Kantenlinien zu erzeugen , mindert die Druckqualität und führt zum Verlust von Details. Daher müssen Sie Ihre Entwürfe in Vektorgrafiken umwandeln, damit der Druckprozess hervorragende Ergebnisse liefert.
Machen wir uns die Hände schmutzig
1) Importieren Sie Ihre Raster-Zeichnung

Erstellen Sie ein neues Dokument in Inkscape und importieren Sie Ihr Rasterbild.
Wenn Sie mit dem Knotenwerkzeug auf Ihre Zeichnung klicken, werden Sie feststellen, dass keine Knoten ausgewählt sind. Sie werden auch feststellen, dass sich die Qualität der Zeichnung verschlechtert, wenn Sie hineinzoomen.
Diese Probleme werden behoben, wenn Sie die folgenden Schritte ausführen.
2) Bitmap vektorisieren

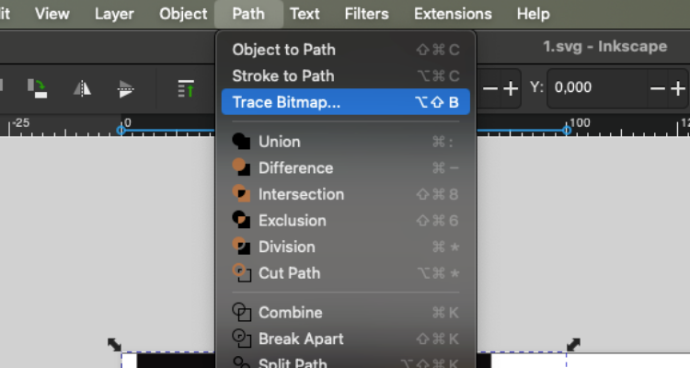
Unter dem Menü Pfad, klicken Sie auf die Schaltfläche Bitmap nachzeichnen.
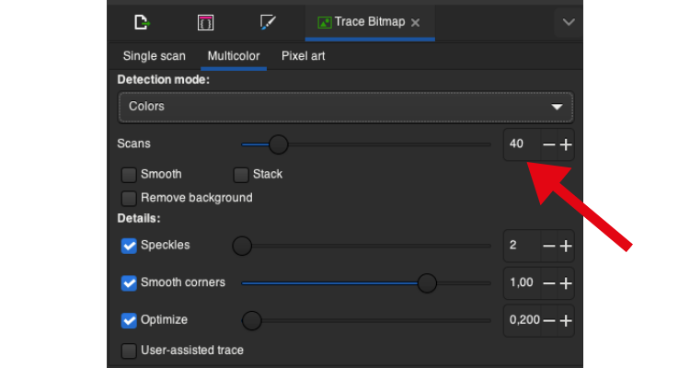
Im oberen Teil des Popup-Fensters sehen Sie mehrere Optionen. Da wir mit einem mehrfarbigen Bildmaterial arbeiten, wählen wir Mehrfarbig. Würden wir mit einem Schwarz-Weiß-Bild arbeiten, würden wir die Option "Einzelscan" wählen.
Unter Erkennungsmodusgibt es vier Optionen. Schauen wir uns an, wie diese funktionieren:
Helligkeitsstufen: Führt eine Schwarz-Weiß-Spur anhand der Helligkeitsstufen der Pixel im Bild durch.
Farben: Verfolgt Farbveränderungen im Bild auf der Grundlage der Farben.
Graustufen: Zeichnet auf der Grundlage von Kontrast- und Helligkeitsunterschieden nach und reduziert das Bild auf Graustufen.
Autotrace (Langsamer): Führt komplexere Verfolgungsvorgänge mit einem automatischen Verfolgungsalgorithmus durch, kann aber länger dauern als die anderen Optionen.
Da unser Logo bunt ist, wählen wir Farben und fahren damit fort.
Der als Scans angegebene Wert ist eigentlich die Anzahl der Farben in der zu erstellenden Vektorgrafik. Durch Ändern dieses Wertes können Sie ein Ergebnis mit mehr oder weniger Details erzielen. Spielen Sie ein wenig mit diesem Wert, um den für Sie besten Wert zu finden.
Tippen Sie auf Anwenden um Ihr Rasterdesign in eine Vektorgrafik umzuwandeln.

3) Vereinfachen

Wählen Sie im Bereich Cursor Knoten-Werkzeug erneut.
Wenn Sie meinen, dass das konvertierte Bild zu viele Knoten hat, hat Inkscape auch dafür eine Lösung.
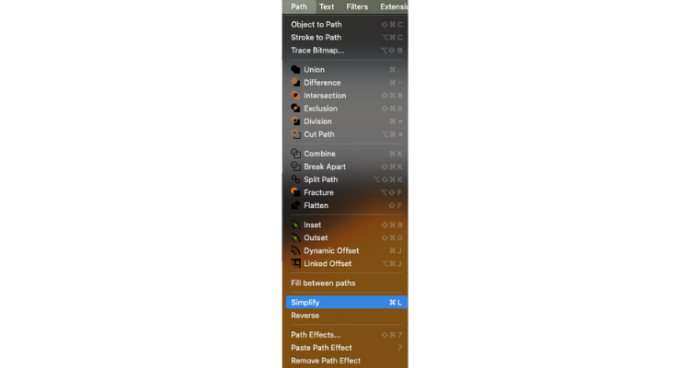
Klicken Sie auf Vereinfachen unter dem Menü Pfad.
Sie werden sehen, dass die Anzahl der Knoten abnimmt.
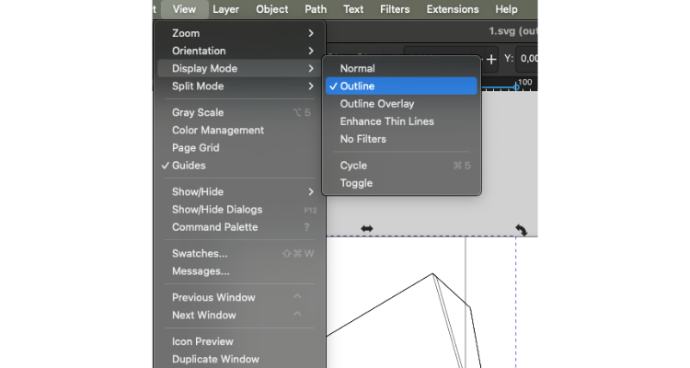
Als nächstes werden wir den Anzeigemodus ändern. Wählen Sie unter dem Menü Ansicht>Darstellungsmodus Gliederung Ansicht. In dieser Ansicht können wir die Knoten, aus denen unsere Zeichnung besteht, deutlich sehen.


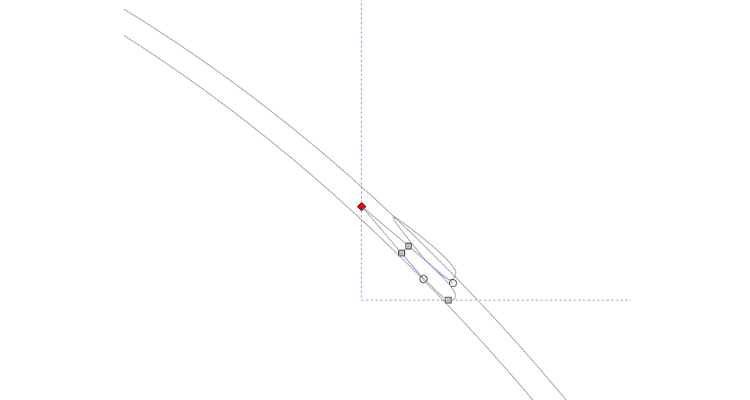
Auch wenn wir den Befehl Vereinfachen ausgeführt haben, wurden möglicherweise unnötige Formen erstellt, wie in der Abbildung links zu sehen ist.
Wählen Sie im Bereich Cursor dasKnoten-Werkzeug und klicken Sie dann mit dem Cursor auf diese zusätzlichen Knoten, um sie auszuwählen löschen.
Nachdem Sie alle Extras entfernt haben, wechseln Sie die Ansicht wieder auf Normal.
Herzlichen Glückwunsch! Sie haben Ihr Rasterbild erfolgreich in eine Vektorgrafik umgewandelt.
Sie werden feststellen, dass Ihre Vektorgrafik nicht verpixelt ist, wenn Sie sich ihr nähern.

Checkliste vor dem Flug
Überprüfen Sie unbedingt die folgenden Punkte, bevor Sie uns Ihre Datei schicken.
Das Dateiformat ist eines der akzeptierten Formate: .pdf, .svg, .ai, .cdr, .afdesign und .eps
✓ Das Design ist ein Vektor.
✓ Alle Geometrien sind geschlossen.
✓ Der gesamte Text wird in Formen übersetzt.
✓ Im Design wird eine CMYK-Farbpalette verwendet.
✓ Das Design sollte im Maßstab 1:1 sein.