Растровые изображения состоят из пикселей и теряют четкость при увеличении. Векторная графика, с другой стороны, определяется математическими фигурами и остается четкой и ясной независимо от размера. Именно поэтому векторная графика предпочтительнее для печати и дизайна.
Если у Вас есть только один из типов растровых файлов, таких как JPEG, TIFF, PNG, BMP и т.д., Вам придется преобразовать его в векторную графику, прежде чем Вы сможете передать Ваш файл для УФ-печати, лазерной маркировки и т.д.
Растровое изображение

Векторная графика

В этом руководстве мы будем использовать Inkscape чтобы легко преобразовать растровый файл в векторную графику. Inkscape - это программа с открытым исходным кодом, и она совершенно бесплатна.
Зачем нам нужна векторная графика?
Векторные файлы определяются геометрическими фигурами и точными координатами. Это позволяет нашим визуальным печатным машинам обрабатывать иллюстрации с высокой точностью. Растровые файлы, с другой стороны, состоят из пикселей и, в зависимости от их разрешения, теряют четкость и ясность при печати. Неспособность растровых файлов создавать точные линии краев при любом размере снижает качество печати и приводит к потере деталей. Поэтому Вам необходимо преобразовать Ваши проекты в векторную графику, чтобы процесс печати дал отличные результаты.
Давайте испачкаем руки
1) Импортируйте Ваш растровый рисунок

Создайте новый документ в Inkscape и импортируйте в него Ваше растровое изображение.
Если Вы нажмете на Ваш рисунок с помощью инструмента "Узел", Вы увидите, что ни один узел не выделен. Вы также увидите, что качество рисунка ухудшается при увеличении масштаба.
Эти проблемы будут решены, когда Вы выполните следующие шаги.
2) Векторизация растрового изображения

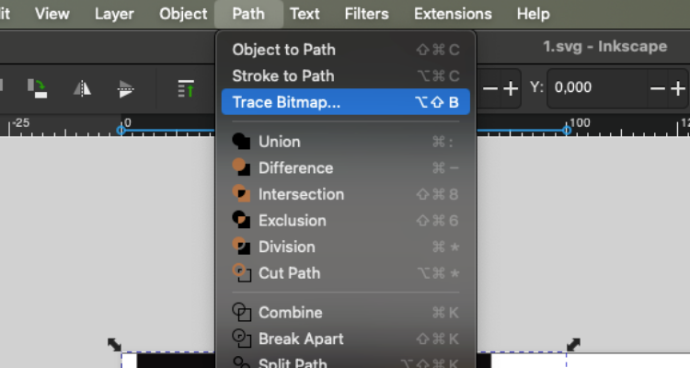
В меню Path, нажмите на кнопку Trace Bitmap.
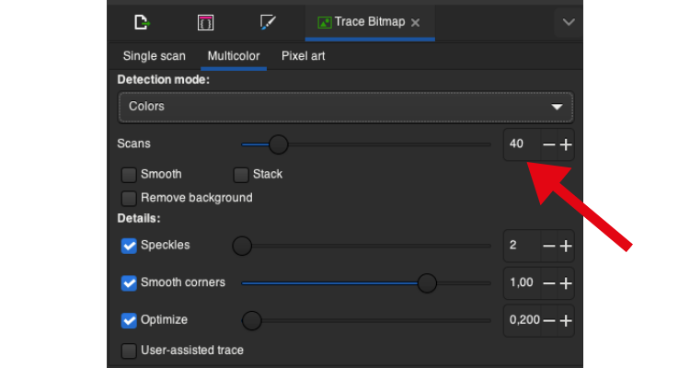
В верхней части всплывающего окна Вы увидите несколько вариантов. Поскольку мы работаем с многоцветным изображением, мы выбираем Multicolor. Если бы мы работали с черно-белым изображением, мы бы выбрали опцию "Single Scan".
В разделе Режим обнаруженияесть четыре опции. Давайте рассмотрим, как они работают:
Шаги яркости: Выполняет черно-белую трассировку, используя уровни яркости пикселей изображения.
Цвета: Отслеживает цветовые изменения в изображении на их основе.
Серые: Трассирует на основе различий в контрастности и яркости, сводя изображение к градациям серого.
Автотрассировка (медленная): Выполняет более сложные операции отслеживания с помощью автоматизированного алгоритма отслеживания, но может занять больше времени, чем другие варианты.
Поскольку наш логотип цветной, давайте выберем Цвета и приступим к работе.
Значение, указанное как scans, на самом деле является количеством цветов в создаваемой векторной графике. Изменяя это значение, Вы можете получить результат с большей или меньшей детализацией. Немного поиграйте с этим значением, чтобы найти оптимальное для Вас значение.
Нажмите кнопку Применить чтобы преобразовать Ваш растровый рисунок в векторную графику.

3) Упрощение

В области Курсоры выберите Инструмент "Узел снова.
Если Вам кажется, что в преобразованном изображении слишком много узлов, в Inkscape есть решение и на этот случай.
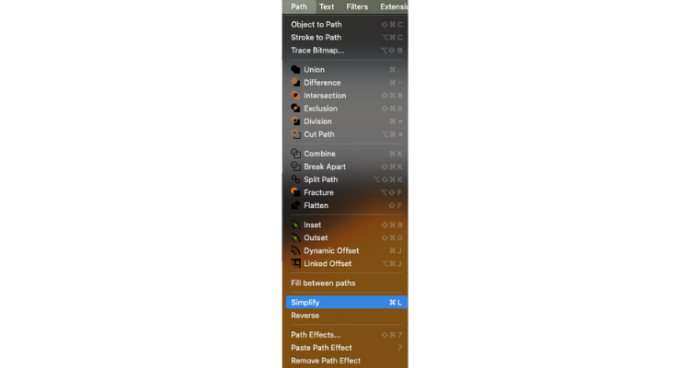
Нажмите на кнопку Упростить в меню "Контур".
Вы увидите, как количество узлов уменьшится.
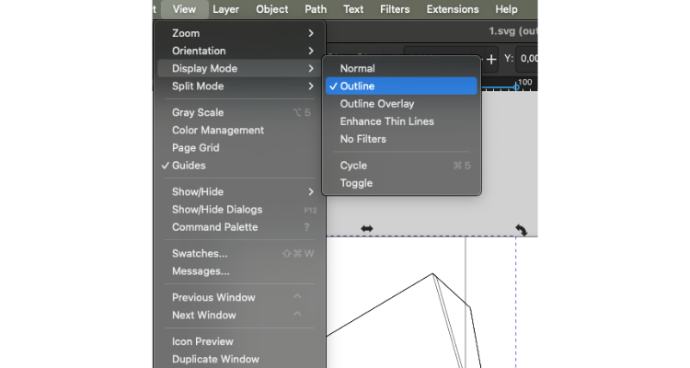
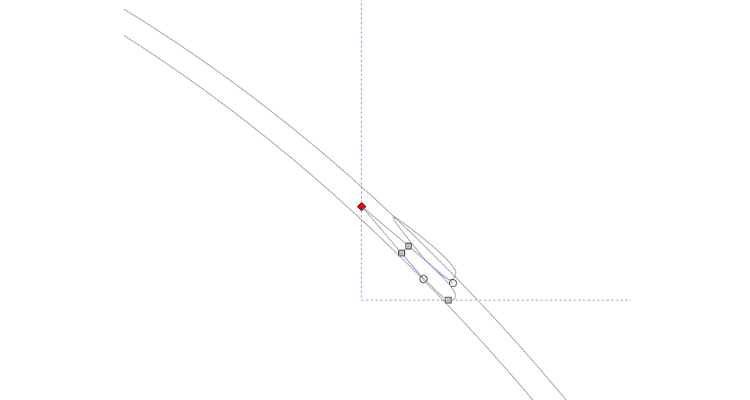
Следующее, что мы сделаем, это изменим режим отображения. В меню Вид>Режим отображения выберите Outline вид. В этом режиме мы можем четко видеть узлы, из которых состоит наш рисунок.


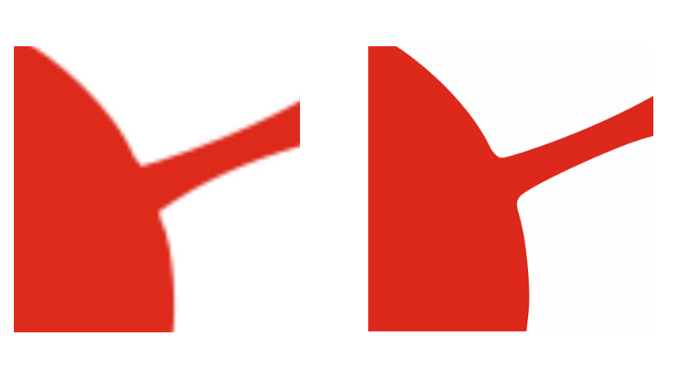
Даже если мы выполнили команду "Упростить", могут быть созданы ненужные фигуры, как на рисунке слева.
В области курсоров выберитеИнструмент "Узел снова, затем щёлкните курсором по этим лишним узлам и выделите их удалить.
После удаления всех лишних узлов измените вид на Нормальный.
Поздравляем. Вы успешно преобразовали растровое изображение в векторную графику.
Вы увидите, что Ваша векторная графика не пикселизируется при приближении к ней.

Контрольный список перед полетом
Перед отправкой нам Вашего файла обязательно проверьте следующее.
Формат файла является одним из принятых: .pdf, .svg, .ai, .cdr, .afdesign и .eps.
✓ Дизайн должен быть векторным.
✓ Все геометрии являются замкнутыми.
✓ Весь текст переведен в фигуры.
✓ В дизайне используется цветовая палитра CMYK.
✓ Дизайн должен быть выполнен в масштабе 1:1.