Rasterafbeeldingen bestaan uit pixels en worden minder duidelijk als ze vergroot worden. Vectorafbeeldingen daarentegen worden gedefinieerd door wiskundige vormen en blijven scherp en duidelijk, ongeacht hun grootte. Daarom hebben vectorafbeeldingen de voorkeur voor drukwerk en ontwerpwerk.
Als u slechts één van de rasterbestandstypes hebt, zoals JPEG, TIFF, PNG, BMP, enz., moet u het converteren naar een vectorafbeelding voordat u uw bestand kunt delen voor UV-druk, lasermarkeren, enz.
Rasterafbeelding

Vectorafbeeldingen

In deze handleiding gebruiken we Inkscape gebruiken om een rasterbestand gemakkelijk om te zetten in een vectorafbeelding. Inkscape is een open source software en is volledig gratis.
Waarom hebben we vectorafbeeldingen nodig?
Vectorbestanden worden gedefinieerd door geometrische vormen en precieze coördinaten. Hierdoor kunnen onze visuele drukmachines het artwork met hoge nauwkeurigheid verwerken. Rasterbestanden daarentegen bestaan uit pixels en verliezen, afhankelijk van hun resolutie, scherpte en duidelijkheid tijdens het afdrukken. Het onvermogen van rasterbestanden om nauwkeurige kantlijnen op elk formaat te maken , vermindert de afdrukkwaliteit en zorgt ervoor dat details verloren gaan. Daarom moet u uw ontwerpen omzetten naar vectorafbeeldingen zodat het afdrukproces uitstekende resultaten oplevert.
Laten we onze handen vuil maken
1) Importeer uw rastertekening

Maak een nieuw document aan in Inkscape en importeer uw rasterafbeelding.
Als u met het knooppuntengereedschap op uw tekening klikt, zult u zien dat er geen knooppunten geselecteerd zijn. U zult ook zien dat de kwaliteit van de tekening verslechtert wanneer u inzoomt.
Dit probleem wordt opgelost wanneer u de volgende stappen uitvoert.
2) Bitmap vectoriseren

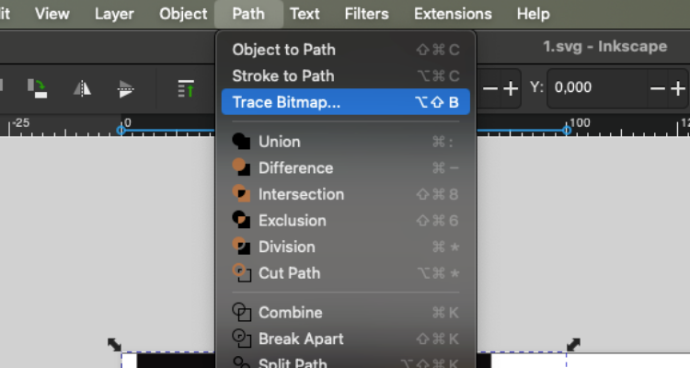
Onder het menu Pad, klikt u op de knop Bitmap traceren.
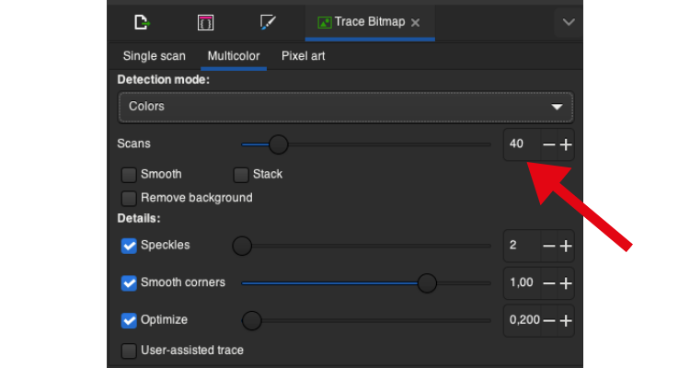
Bovenaan het pop-upvenster ziet u meerdere opties. Aangezien we met een meerkleurenvisual werken, selecteren we Veelkleurig. Als we met een zwart-wit afbeelding zouden werken, zouden we de optie "Enkele scan" selecteren.
Onder Detectiemoduszijn er vier opties. Laten we eens kijken hoe deze werken:
Helderheid Stappen: Voert een zwart-wit trace uit aan de hand van de helderheidsniveaus van de pixels in de afbeelding.
Kleuren: Traceert kleurveranderingen in de afbeelding op basis daarvan.
Grijstinten: Traceert op basis van contrast- en helderheidsverschillen, waarbij de afbeelding tot grijswaarden wordt herleid.
Autotrace (langzamer): Voert complexere traceerbewerkingen uit met behulp van een geautomatiseerd traceeralgoritme, maar kan langer duren dan andere opties.
Omdat ons logo kleurrijk is, kiezen we Kleuren kiezen en hiermee doorgaan.
De waarde die wordt opgegeven als scans is eigenlijk het aantal kleuren in de vectorafbeelding die moet worden gemaakt. Door deze waarde te veranderen kunt u een resultaat krijgen met meer of minder details. Speel een beetje met deze waarde om de beste waarde voor u te vinden.
Tik op om Toepassen om uw rasterontwerp om te zetten in een vectorafbeelding.

3) Vereenvoudigen

Selecteer in het Cursors-gebied Knooppuntengereedschap opnieuw.
Als u denkt dat de geconverteerde afbeelding te veel knooppunten heeft, heeft Inkscape daar ook een oplossing voor.
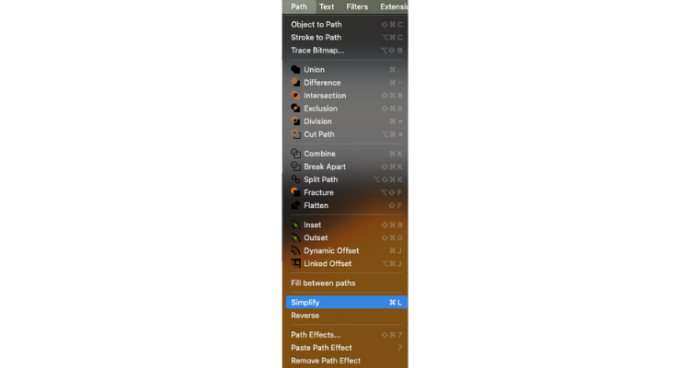
Klik op vereenvoudigen onder het menu Pad.
U zult zien dat het aantal knooppunten afneemt.
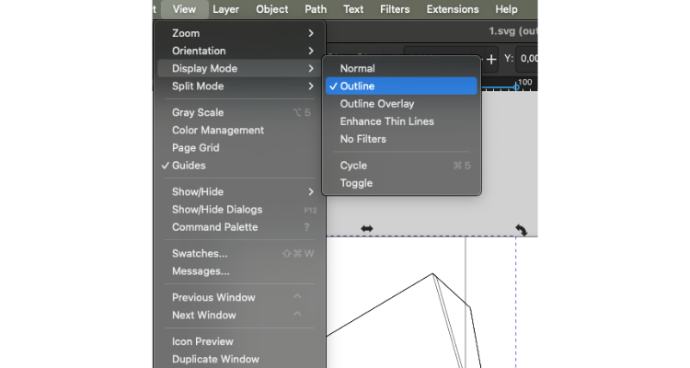
Het volgende dat we gaan doen is onze weergavemodus wijzigen. Onder het menu View>Display Mode selecteert u Overzicht weergave. In deze weergave kunnen we de knooppunten waaruit onze tekening bestaat duidelijk zien.


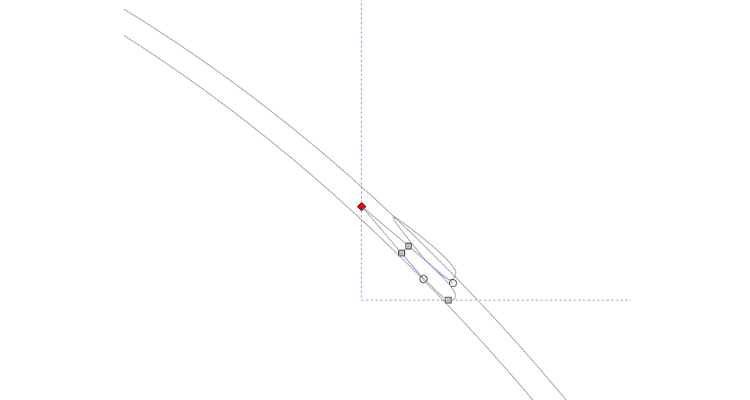
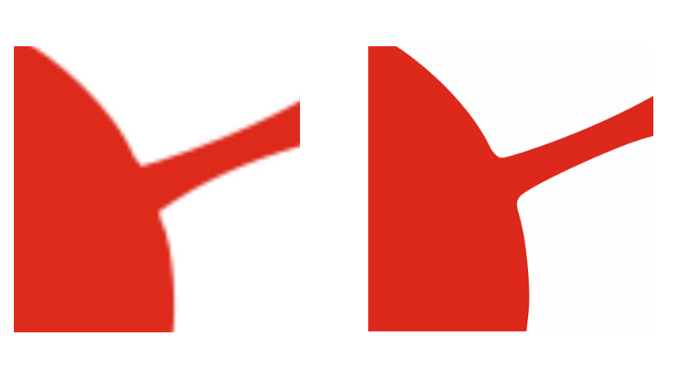
Zelfs als we de opdracht Vereenvoudigen hebben uitgevoerd, kunnen er onnodige vormen zijn gemaakt, zoals in de afbeelding links.
Selecteer in het Cursors-gebied hetKnooppuntengereedschap opnieuw, klik dan met uw cursor op deze extra knooppunten en selecteer ze verwijder.
Nadat u alle extra's hebt verwijderd, verandert u de weergave terug naar Normaal.
Gefeliciteerd. U hebt met succes uw rasterafbeelding omgezet in een vectorafbeelding.
U zult zien dat uw vectorafbeelding niet gepixeld is wanneer u deze benadert.

Checklist vóór de vlucht
Zorg ervoor dat u het volgende controleert voordat u ons uw bestand stuurt.
Het bestandsformaat is een van de geaccepteerde: .pdf, .svg, .ai, .cdr, .afdesign en .eps
✓ Het ontwerp is een vector.
Alle geometrieën zijn gesloten.
✓ Alle tekst is vertaald naar vormen.
✓ In het ontwerp wordt CMYK-kleurenpalet gebruikt.
✓ Het ontwerp moet op schaal 1:1 zijn.