As imagens rasterizadas são compostas por pixéis e perdem nitidez quando ampliadas. Os gráficos vectoriais, por outro lado, são definidos por formas matemáticas e permanecem nítidos e claros independentemente do seu tamanho. É por isso que os gráficos vectoriais são preferidos para trabalhos de impressão e design.
Se tiver apenas um dos tipos de ficheiro raster, como JPEG, TIFF, PNG, BMP, etc., terá de o converter num gráfico vetorial antes de poder partilhar o seu ficheiro para impressão UV, marcação a laser, etc.
Imagem rasterizada

Gráficos vectoriais

Neste guia, utilizaremos o Inkscape para converter facilmente um ficheiro raster num gráfico vetorial. O Inkscape é um software de código aberto e é totalmente gratuito.
Porque é que precisamos de gráficos vectoriais?
Os ficheiros vectoriais são definidos por formas geométricas e coordenadas precisas. Isto permite que as nossas máquinas de impressão visual processem o trabalho artístico com elevada precisão. Os ficheiros raster, por outro lado, são compostos por pixéis e, dependendo da sua resolução, perdem nitidez e clareza durante a impressão. A incapacidade dos ficheiros raster para criar linhas de margem precisas em qualquer tamanho reduz a qualidade de impressão e faz com que se percam detalhes. Por conseguinte, tem de converter os seus desenhos em gráficos vectoriais para que o processo de impressão produza excelentes resultados.
Vamos pôr as mãos na massa
1) Importe o seu desenho rasterizado

Crie um novo documento no Inkscape e importe a sua imagem rasterizada.
Se clicar no seu desenho com a ferramenta Nó, verá que não há nós selecionados. Também verá que a qualidade do desenho se deteriora quando faz zoom.
Estes problemas serão resolvidos quando completar os passos seguintes.
2) Vectorize o Bitmap

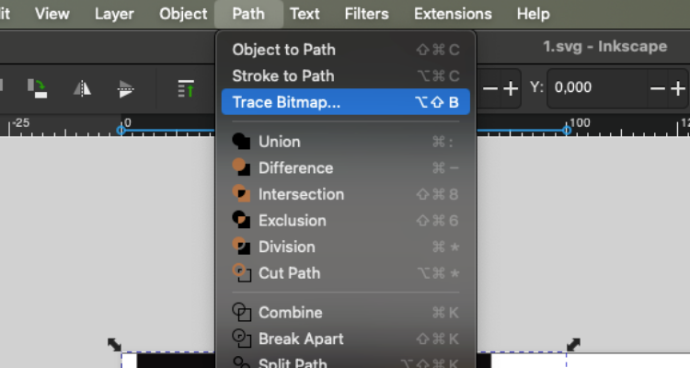
No menu Caminho, clique no botão Traçar bitmap.
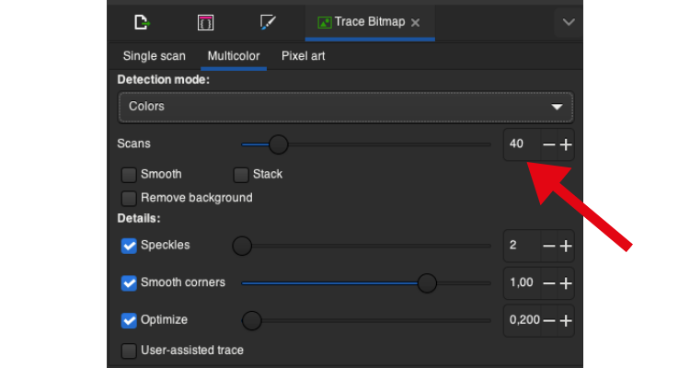
Na parte superior da janela pop-up, verá várias opções. Como trabalhamos com um visual multicolorido, selecione Multicolorido. Se estivesse a trabalhar com uma imagem a preto e branco, seleccionaria a opção "Single Scan".
Em Modo de deteçãoexistem quatro opções. Vejamos como estas funcionam:
Passos de brilho: Efectua um rastreio a preto e branco utilizando os níveis de brilho dos pixels na imagem.
Cores: Rastreia as alterações de cor na imagem com base nelas.
Cinzentos: Rastreia com base nas diferenças de contraste e brilho, reduzindo a imagem a uma escala de cinzentos.
Rastreio automático (mais lento): Efectua operações de rastreio mais complexas utilizando um algoritmo de rastreio automático, mas pode demorar mais tempo do que as outras opções.
Como o nosso logótipo é colorido, vamos escolher Cores e prossiga.
O valor especificado como digitalizações é, na verdade, o número de cores no gráfico vetorial a ser criado. Ao alterar este valor, pode obter um resultado com mais ou menos detalhes. Brinque um pouco com este valor para encontrar o melhor valor para si.
Toque em Aplicar para converter o seu desenho rasterizado num gráfico vetorial.

3) Simplificar

Na área Cursores, selecione Ferramenta Nó novamente.
Se acha que a imagem convertida tem demasiados nós, o Inkscape também tem uma solução para isso.
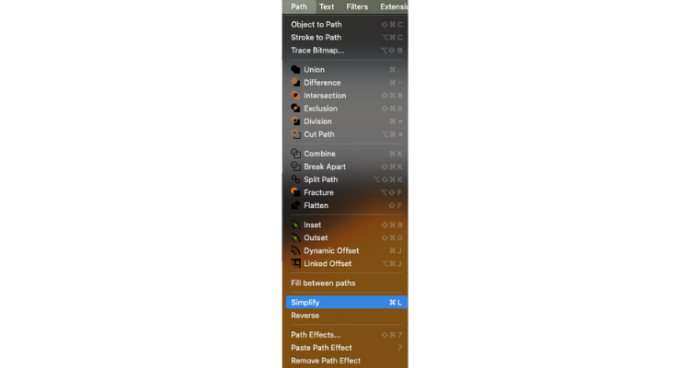
Clique em Simplificar no menu Caminho.
Verá o número de nós a diminuir.
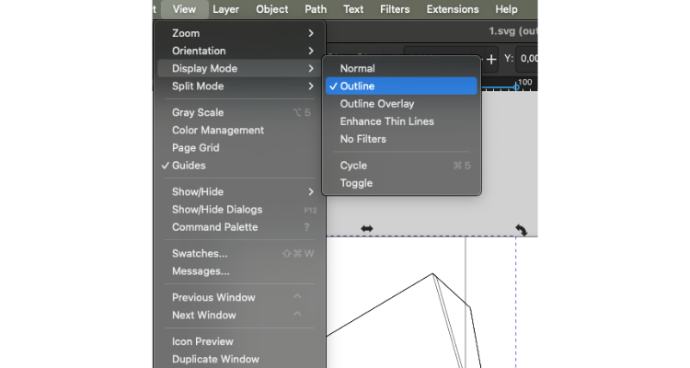
A próxima coisa que vamos fazer é alterar o nosso Modo de visualização. No menu Ver>Modo de visualização, selecione Esboço Selecione a vista de contorno. Nesta vista, pode ver claramente os nós que compõem o nosso desenho.


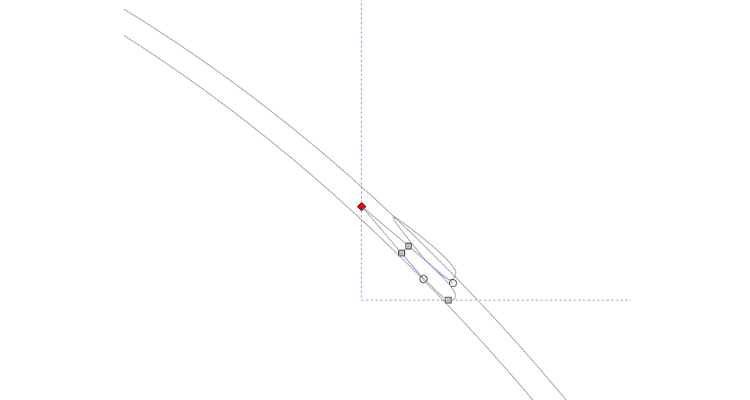
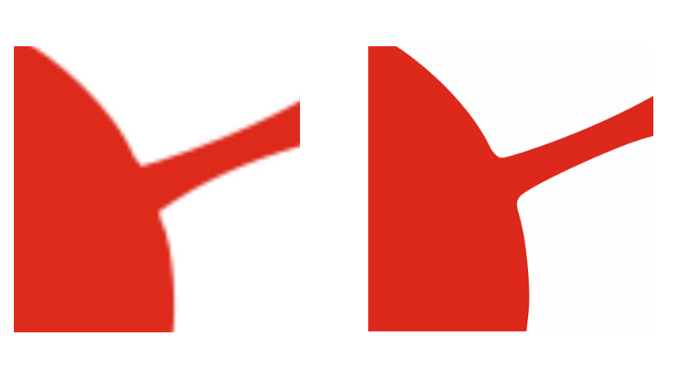
Mesmo que tenha executado o comando Simplificar, podem ter sido criadas formas desnecessárias, como na imagem à esquerda.
Na área Cursores, selecione a ferramentaFerramenta Nó novamente e, em seguida, clique nesses nós extra com o seu cursor e selecione-os apague.
Depois de remover todos os extras, volte a mudar a vista para Normal.
Parabéns. Converteu com sucesso a sua imagem rasterizada num gráfico vetorial.
Verá que o seu gráfico vetorial não está pixelizado quando se aproxima dele.

Lista de verificação antes do voo
Certifique-se de que verifica o seguinte antes de nos enviar o seu ficheiro.
O formato do ficheiro é um dos aceites: .pdf, .svg, .ai, .cdr, .afdesign e .eps
O desenho é um vetor.
Todas as geometrias são fechadas.
Todo o texto é traduzido em formas.
A paleta de cores CMYK é utilizada no desenho.
O desenho deve ter uma escala de 1:1.