Obrazy rastrowe składają się z pikseli i tracą wyrazistość po powiększeniu. Grafika wektorowa, z drugiej strony, jest definiowana przez matematyczne kształty i pozostaje ostra i wyraźna niezależnie od rozmiaru. Dlatego też grafika wektorowa jest prefer owana do drukowania i projektowania.
Jeśli posiadają Państwo tylko jeden z typów plików rastrowych, takich jak JPEG, TIFF, PNG, BMP itp., konieczne będzie przekonwertowanie go na grafikę wektorową przed udostępnieniem pliku do druku UV, znakowania laserowego itp.
Obraz rastrowy

Grafika wektorowa

W tym przewodniku będziemy używać Inkscape aby łatwo przekonwertować plik rastrowy na grafikę wektorową. Inkscape jest oprogramowaniem typu open source i jest całkowicie darmowy.
Dlaczego potrzebujemy grafiki wektorowej?
Pliki wektorowe są definiowane przez kształty geometryczne i precyzyjne współrzędne. Dzięki temu nasze wizualne maszyny drukarskie mogą przetwarzać grafikę z dużą dokładnością. Z drugiej strony pliki rastrowe składają się z pikseli i w zależności od rozdzielczości tracą ostrość i wyrazistość podczas drukowania. Niezdolność plików rastrowych do tworzenia dokładnych linii krawędzi w dowolnym rozmiarze obniża jakość druku i powoduje utratę szczegółów. Dlatego też, aby uzyskać doskonałe rezultaty w procesie drukowania, należy przekonwertować swoje projekty na grafikę wektorową.
Zabieramy się do roboty
1) Importowanie rysunku rastrowego

Proszę utworzyć nowy dokument w Inkscape i zaimportować obraz rastrowy.
Jeśli klikną Państwo na rysunek za pomocą narzędzia Node, zobaczą Państwo, że żadne węzły nie są zaznaczone. Zobaczy Pan również, że jakość rysunku pogarsza się po powiększeniu.
Problemy te zostaną rozwiązane po wykonaniu poniższych kroków.
2) Wektoryzacja mapy bitowej

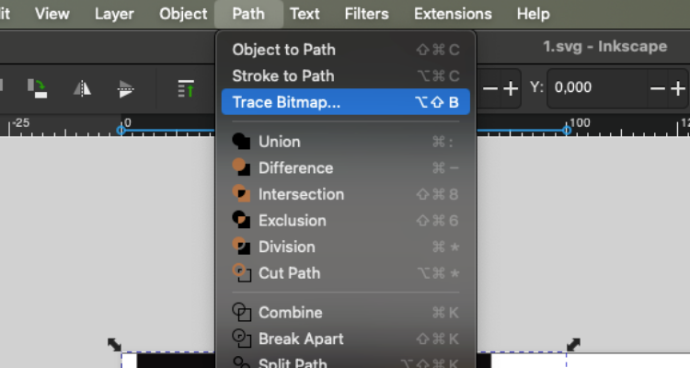
W menu Ścieżka, proszę kliknąć przycisk Śledź mapę bit ową.
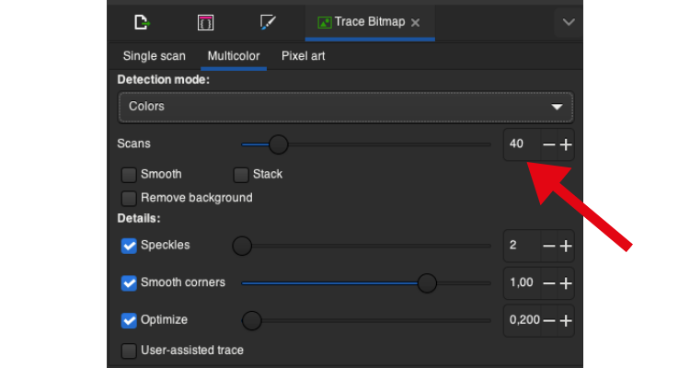
W górnej części wyskakującego okna pojawi się wiele opcji. Ponieważ pracujemy z wizualizacją wielokolorową, wybieramy opcję Wielokolorowy. Gdybyśmy pracowali z obrazem czarno-białym, wybralibyśmy opcję "Pojedynczy skan".
Pod Tryb wykrywaniadostępne są cztery opcje. Przyjrzyjmy się, jak one działają:
Kroki jasności: Wykonuje czarno-białe śledzenie przy użyciu poziomów jasności pikseli na obrazie.
Kolory: Śledzi zmiany kolorów na obrazie na ich podstawie.
Szarości: Śledzi na podstawie różnic kontrastu i jasności, redukując obraz do skali szarości.
Autotrace (wolniej): Wykonuje bardziej złożone operacje śledzenia przy użyciu automatycznego algorytmu śledzenia, ale może trwać dłużej niż inne opcje.
Ponieważ nasze logo jest kolorowe, wybierzmy opcję Kolory i kontynuujmy.
Wartość określona jako skany to w rzeczywistości liczba kolorów w tworzonej grafice wektorowej. Zmieniając tę wartość, można uzyskać wynik z większą lub mniejszą ilością szczegółów. Proszę nieco pobawić się tą wartością, aby znaleźć najlepszą dla siebie.
Proszę nacisnąć przycisk Zastosuj aby przekonwertować projekt rastrowy na grafikę wektorową.

3) Uprość

W obszarze Kursory proszę wybrać Narzędzie węzła ponownie.
Jeśli uważają Państwo, że przekonwertowany obraz ma zbyt wiele węzłów, Inkscape ma również na to rozwiązanie.
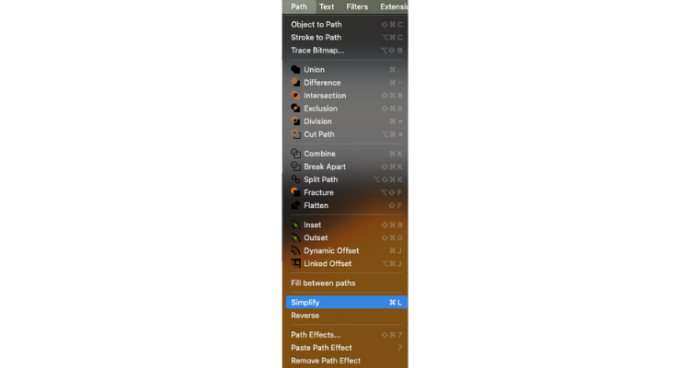
Proszę kliknąć Uprość w menu Ścieżka.
Zobaczy Pan, że liczba węzłów zmniejsza się.
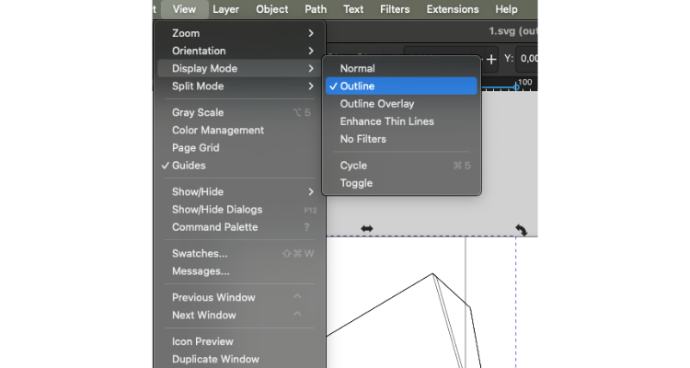
Następną rzeczą, którą zamierzamy zrobić, jest zmiana trybu wyświetlania. W menu Widok>Tryb wyświetlania proszę wybrać Kontur widok. W tym widoku możemy wyraźnie zobaczyć węzły tworzące nasz rysunek.


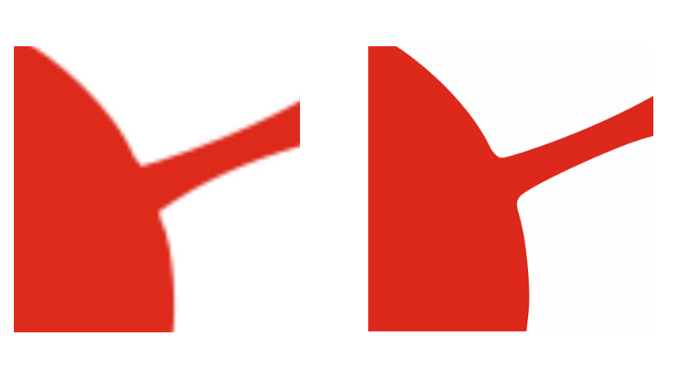
Nawet jeśli uruchomiliśmy polecenie Uprość, mogły zostać utworzone niepotrzebne kształty, jak na obrazku po lewej stronie.
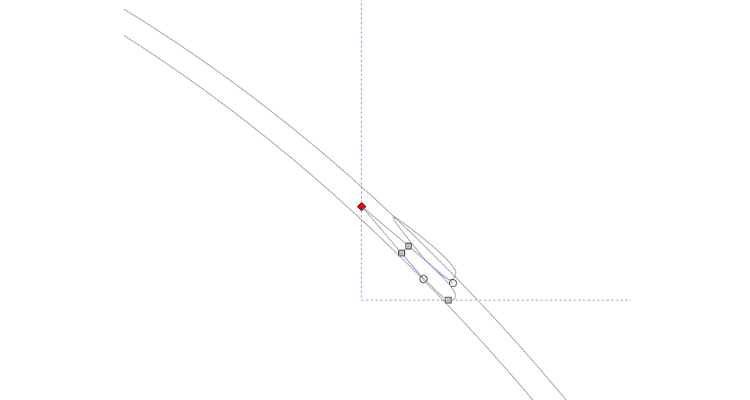
Z obszaru Kursory proszę wybrać narzędzieNarzędzie węzła a następnie kliknij te dodatkowe węzły kursorem i zaznacz je Usuń.
Po usunięciu wszystkich dodatkowych węzłów proszę zmienić widok z powrotem na Normalny.
Gratulacje. Udało się przekonwertować obraz rastrowy na grafikę wektorową.
Zauważą Państwo, że grafika wektorowa nie jest rozpikselowana po zbliżeniu się do niej.

Lista kontrolna przed lotem
Przed wysłaniem do nas pliku proszę sprawdzić poniższe elementy.
Format pliku jest jednym z akceptowanych: .pdf, .svg, .ai, .cdr, .afdesign i .eps
Projekt jest wektorowy.
Wszystkie geometrie są zamknięte.
Cały tekst jest tłumaczony na kształty.
W projekcie zastosowano paletę kolorów CMYK.
Projekt powinien być wykonany w skali 1:1.